Vytvoriť elegantné tlačidlo, ktoré by vyzeralo profesionálne nemusí byť až také ťažké ako si myslíte. Mnohokrát práca nezaberie ani 30minút a výsledok je naozaj dobrý. Dnes si teda vyskúšame spraviť jednoduché, ale zato dobre vyzerajúce tlačidlo napríklad pre funkciu sťahovania z vašich stránok.
Vytvoriť elegantné tlačidlo, ktoré by vyzeralo profesionálne nemusí byť až také ťažké ako si myslíte. Mnohokrát práca nezaberie ani 30minút a výsledok je naozaj dobrý. Dnes si teda vyskúšame spraviť jednoduché, ale zato dobre vyzerajúce tlačidlo napríklad pre funkciu sťahovania z vašich stránok.
náročnosť: začiatočník
čas: 15-30 minút
program: Photoshop CS5
psd súbor: áno, na konci článku
1. Otvoriť nový projekt
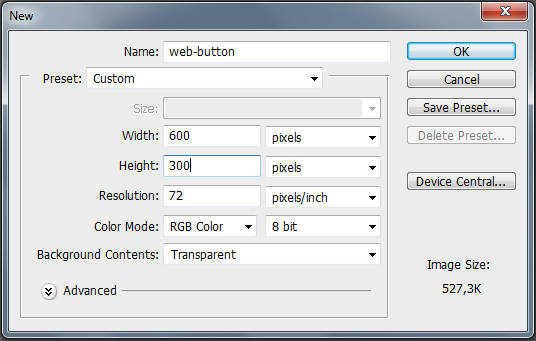
Po otvorení Photoshopu zvoľte nový projekt (Ctrl+N) s transparentným pozadím a rozlíšením aspoň 72 a RGB 8 bitov. Tieto údaje postačujú na použitie na webe. Ďalej si určíme rozmery, aké potrebujeme. Ja volím veľké rozmery, kvôli použitiu v článku, ale ak potrebujete pre váš web menší button, začnite hneď menšími rozmermi. Pozor však na to, že toto nie sú finálne rozmery buttona, takže ich voľte o niečo väčšie. V mojom prípade 600×300 px.

2. Zafarbenie pozadia
Vyfarbím pozadie opäť kvôli lepšej viditeľnosti v článku /a je to taký môj zvyk/. Tento krok môžete pokojne vynechať. Ak sa ho rozhodnete podstúpiť, tak zafarbíte novú vrstvu (Ctrl+Shift+N), aby sme ju na konci mohli odstrániť/skryť a uložiť button iba ako priesvitný .png obrázok. Pozadie som vyfarbil farbou #141d28. Použite na to nástroj vedierko (Paint Bucket Tool – G).

3. Označenie stredu
Pre zvyk a lepšiu orientáciu volím ďalší krok, ktorý nie je opäť až tak dôležitý. Označím si pomocnou lištou stred obrázku. Urobím to nasledovne. VIEW -> New Guide a vložením polovičnej hodnoty šírky vášho obrázku, a teda hodnota 300px s označením vertical.

4. Nakreslíme obrys
Vyberieme nástroj z ľavého panelu zaoblený obdĺžnik (Rounded rectangle – U) a v strede obrázku potiahneme myškou. Ubezpečte sa, že máte v hornej lište vybratý obdĺžnik so zaoblenými rohmi. Veľkosť obrysu zvolíme ľubovoľnú a rozložíme ju na dve polovice, čiže na stred. Keďže sme farbu ponechali tú z druhého kroku, tak sa nám vyfarbil aj tento nakreslený obdĺžnik práve touto istou farbou. Pre jej zmenu kliknite vpravo vedľa vrstvy na štvorček farby a vyberte o niečo svetlejšiu, aby sme videli rozdiel. Napríklad hodnotu farby #17202b.

TIP: Pri vytváraní obrysu používajte Medzerník, keď ho podržíte, posúvate výberom a keď ho pustíte, zasa meníte veľkosť výberu. Hrajte sa s tým dovtedy, kým neuvidíte, že máte tú správnu veľkosť a pustite tlačidlo myši.
5. Vonkajšie tieňovanie
V tomto kroku spravíme tieň nášho tlačidla (drop shadow), čím bude vyzerať oveľa priestorovejšie. Tieň je vlastne štýl vrstvy. Klikneme preto 2x na vrstvu (hneď vedľa nadpisu shape1) a zadáme nasledovne parametre presne podľa obrázku. Farbu tieňa som zvolil o niečo tmavšiu, ale nie zas úplne čiernu, napríklad #0b0f15, priehľadnosť 100% a uhol nechajme úplne pravý 90°. Ostatné parametre tieňa nastavte podľa obrázka, alebo podľa svojej „chute“.

6. Vnútorné tieňovanie
Vnútorným tieňovaním bielej farby docielime odlesk tlačidla zhora, takže bude vyzerať zasa o niečo dynamickejšie. Opäť v nastaveniach vrstvy kliknete na vonkajší odtieň (inner shadow) a zvoľte nasledujúce hodnoty. Farbu tieňa bielu, priehľadnosť podľa vkusu (cca 60%) a uhol rovnako 90°.

7. Outer Glow
Táto funkcia nám button ohraničí z vonkajšej strany žiarou, podľa zadanej intenzity. Nastavte hodnoty ako na obrázku.Dosiahneme tým jemné zvýraznenie hornej línie. Nie príliš veľké, pretože to nebude pôsobiť reálne. Farba žiary je opäť #0b0f15.

8. Gradient
Prechod (gradient) používam veľmi často. Preto, lebo rovnaké farby pôsobia veľmi plocho a nedobre. Slabučký gradient opäť dopomôže profesionálnejšiemu výzoru nášho tlačidla. Zvolíme predformatovaný gradient z čiernej do bielej (od dola hore), ale pozor necháme prehľadnosť (opacity) len na jemných 15%, aby to neprebilo našu podkladovú farbu.

Cítite ten rozdiel? Akoby zrazu bolo to tlačidlo vypuklé však?
9. Nerovnomerné ohraničenie zospodu
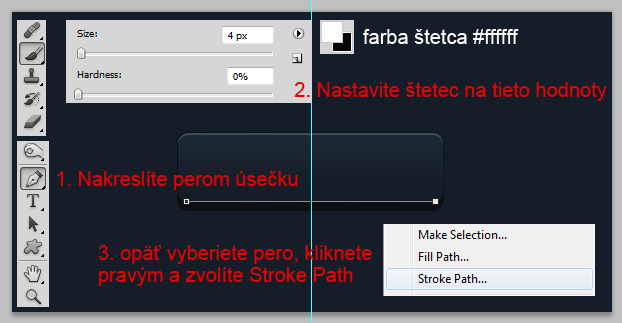
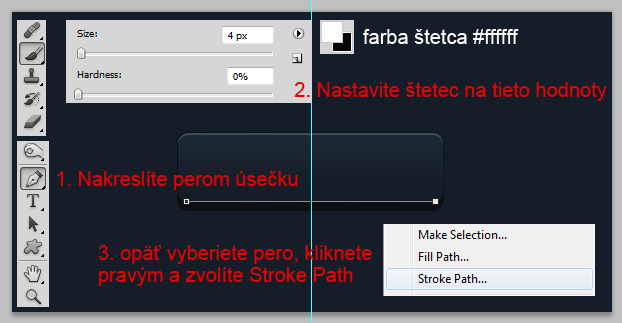
Vytvoríme ďalšiu vrstvu (Ctrl+Shift+N), na ktorú urobíme nástrojom Pero (Pen tool – P) úsečku v rovnakom mieste ako vidieť na obrázku. Nastavte následne štetec (Brush tool – B) na veľkosť 4px (ak máte menší obrázok alebo väčší, prispôsobte si to podľa seba – výsledok uvidíte, ale až na konci tohto kroku) a tvrdosť na 0%. Nezabudnite nastaviť prvú farbu na hodnotu #ffffff čiže obyčajnú bielu. Prepnite sa naspäť na nástroj Pero a kliknite na obrázok pravým tlačítkom myši. Zvoľte Stroke Path. Po kliknutí vyskočí tabuľka, kde zvolíte Brush a odškrtnete Simulate Presure (simulovať tlak).

Vidíte aká sa vytvorila úsečka? V strede je širšia a na krajoch sa až úplne stráca. To spôsobilo, že sme odškrtli Simulate Presure. Nastavte ešte prelínanie vrstvy na Soft Light a už to bude vyzerať celkom zaujímavo. Prípadne sa môžete pohrať s prehľadnosťou a eše ju trošičku ubrať. Ak vám tam body úsečky ostali, kliknite na nástroj pero a stláčajte klávesu Esc, až kým nezmiznú.

10. Finálny efekt
Vytvorte novú vrstu, v poradí by mala byť Layer 4 a nebojte sa, už je to naša posledná (ak nerátam text). Ideme kresliť štetcom iba do nášho tlačítka. Takže aby sme netrafili vedľa, vyberieme si priestor tak, že kliknete vpravo na Shape (viď obrázok). Mal by sa vám náš objekt označiť čiarkovanou čiarou – to je náš výber, kam ideme kresliť.

Teraz vyberte štetec nastavte ho na tieto hodnoty: veľkosť 210px, tvrdosť 25% a farba #ffffff. Kliknite tak, aby vám vznikol takýto obrazec.

Nastavte prehľadnosť Lyaer 4 v pravom panely nad vrstvami na Soft Light a na 65%

11. Text
Hovoril som o tlačítku pre sťahovanie, tak text som zvolil Download here. Nastavte mu malinký tieň, outer glow a gradient a už je to button pre váš web ako stvorený.

Výsledok
Hneď aj vyskúšame tlačítko. Skúste naň kliknúť a stiahnite si môj .psd súbor.
Nabudúce si ukážeme, ako spraviť na tlačítko krásny odlesk.